AdventOfCode 2020 is over 🎄 Here is what I learned 🤓
Dec 28 '20
Advent of Code is an Advent calendar of programming puzzles of varying difficulty. For 25 days, starting from December 1st, people solve these challenges in order to earn stars ⭐️ and follow the story arch which is different from year to year.
In previous years, the reason I participated in AoC was the leaderboard. I used to wake up at 6.00 am, with a high sense of urgency, in order to solve the daily challenges as fast as possible and improve my rank on the leaderboard.
Competitive programming however is different from normal programming. considering I am not a competitive programmer, and my problem-solving skills are not as sharp. I would get frustrated with the challenges fast and give up by the third or fourth day.
Not everyone participating in AoC is interested in the leaderboard. As the about page highlights, the Advent of Code challenges can be done for multiple reasons:
People use them as a speed contest, interview prep, company training, university coursework, practice problems, or to challenge each other.
This year I approached the challenge as a learning opportunity, to sharpen my programming skills, and to improve my work setup. And most importantly, to have fun 🥳
Vim 
I used this year's #AdventOfCode as an opportunity to finally learn and properly set up, Vim as my editor of choice.
Before AoC, the things I already knew about Vim:
✅ How to exit Vim ✌🏻 :q!, :q, :wq.
✅ Simple navigation using h, j, k, l
✅ Word navigation using w, b, W, B
✅ Changing between the three modes (NORMAL, INSERT, VISUAL)
✅ d, r, x, c in combination with word navigation 🤝
✅ Managing Vim plugins using vim-plug https://github.com/junegunn/vim-plug
Setting up proper IDE setup
I have followed this blog post on How to Set up Vim as an IDE for React and TypeScript. At first, I used the set of plugins that were recommended in the article, later, I will be adding/removing plugins as my system evolves.
The experience of working in Vim as an IDE after spending three years working with VsCode was painful at the beginning, especially considering I used to heavily rely on my mouse for code navigation, and the file explorer for file navigation. Here is the list of plugins that I got familiar with during AoC that made the transition bearable 😅
NERDTree https://github.com/preservim/nerdtree
A personal favorite of mine 😍 it has made folder navigation within Vim not only manageable but also pleasant 🙌🏻
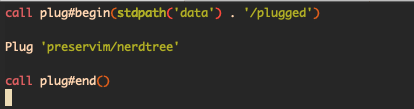
- You can add it to your list of plugins inside your
~/.vimrc(or~/.config/nvim/init.vimif you're a nVim user 👍🏻) and then run:PlugInstall
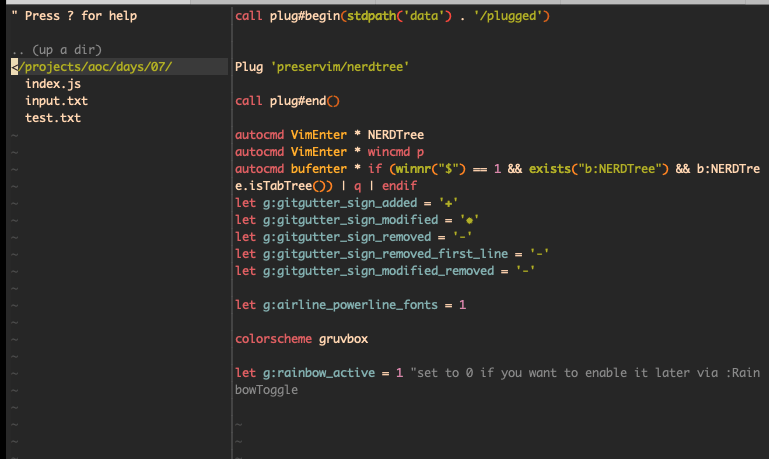
- To open it to the sidebar, you run the following vim command
:NERDTree. You'll see the following interface
To switch between panes (currently open file and the
NERDTreepane in this instance), you usectrl+w <direction>The plugin has an awesome help menu which you can open by typing
?when the plugin's pane is active.

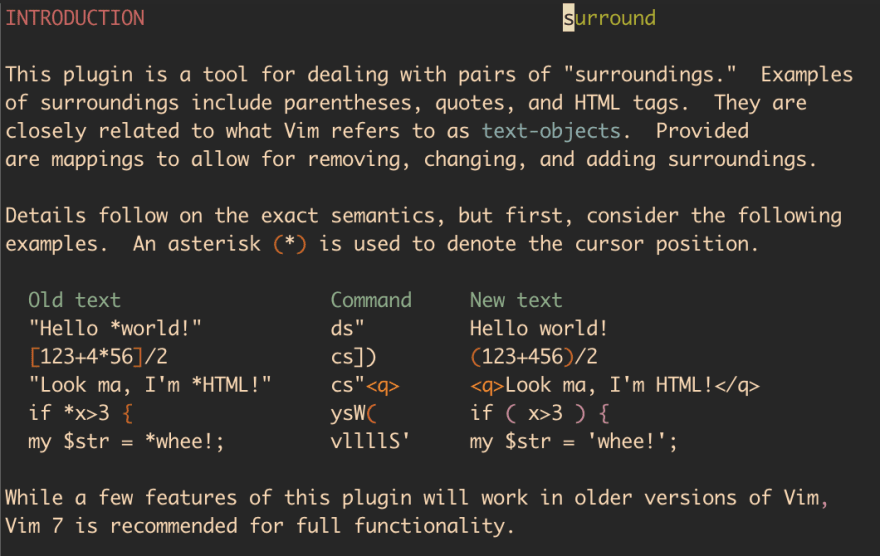
surround.vim https://github.com/tpope/vim-surround
Considering I plan to use Vim mostly for code purposes, This plugin is essential for my workflow. From the README.md of the repo:
Surround.vim is all about "surroundings": parentheses, brackets, quotes, XML tags, and more. The plugin provides mappings to easily delete, change, and add such surroundings in pairs.